Hara Med

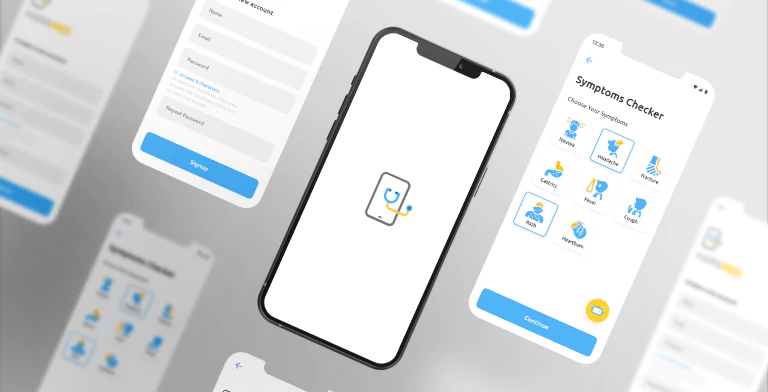
Hara Med is a Mobile Healthcare app. In Hara Med, users are provided with the option to create an account, enabling them to access a range of personalized healthcare features. Upon signing up, users gain access to various functionalities, one of which includes the ability to check symptoms related to any disease.
01. The Challenge
Creating Hara Med, a mobile healthcare app, presented our UI/UX design team with a myriad of unique challenges. Throughout the development process, we encountered and overcame the following key challenges:
1. Complexity of Information Hara Med aimed to be a comprehensive healthcare app, offering a wide range of medical information and features. Organizing and presenting this vast data in a user-friendly manner was a formidable task. To address this, we implemented intuitive navigation and a clean, minimalist interface, ensuring that users could access critical information with ease.
2. Privacy and Security Safeguarding sensitive patient data was paramount. We incorporated robust security measures, including multi-factor authentication, end-to-end encryption, and secure data storage. Compliance with healthcare regulations, such as HIPAA, was diligently adhered to, instilling confidence in users about the privacy of their personal information.
3. Regulatory Compliance Navigating the complex landscape of healthcare regulations demanded meticulous attention to detail. Our team conducted exhaustive research and collaborated with legal experts to ensure that Hara Med complied with all necessary regulations. This involved implementing strict data access controls, audit trails, and data deletion policies.
4. User Accessibility We understood the importance of creating an inclusive experience for all users. Careful consideration was given to designing for individuals with disabilities. We incorporated features like voice-guided navigation, high contrast options, and adaptable font sizes, making sure that Hara Med could be accessed and used by everyone.
5. User Onboarding Asking users to provide personal and medical information during onboarding posed a challenge. To address this, we designed a step-by-step onboarding process that explained the need for information and assured users of its confidentiality. Clear and concise language alleviated concerns and encouraged users to complete the process.
6. Data Input and Validation To ensure accurate data collection, we implemented user-friendly data input methods and real-time validation. This prevented errors during data entry and provided users with immediate feedback, reducing frustration and ensuring data accuracy.
7. Interoperability Hara Med’s goal was to provide a seamless healthcare experience for users, which meant integrating with existing healthcare systems, such as EHRs. We collaborated closely with healthcare providers to ensure smooth interoperability and secure data exchange, allowing users to access their medical records effortlessly.
8. Real-time Updates and Alerts To keep users informed and engaged, we designed a notification system for real-time updates and critical alerts. Balancing the need for timely information with sensitivity to users’ emotions, we carefully crafted messages that conveyed urgency without causing unnecessary distress.
9. User Engagement Addressing the challenge of user engagement in a healthcare app was crucial. We implemented gamification elements, progress trackers, and personalized health goals to motivate users on their health journey. Moreover, a user feedback system allowed us to continuously improve the app based on users’ needs and preferences.
10. Offline Functionality Recognizing that users might face connectivity issues, we included offline functionality in Hara Med. This enabled users to access important medical information and resources even without an internet connection, ensuring continuous support and guidance.
02. The Solution

Designing Hara Med required a systematic approach and collaboration among the UI/UX team. Here are the steps our team followed during the app design process:
1. Project Kickoff and Research: The team began by understanding the project scope and goals. We conducted extensive research to gain insights into the target audience, their needs, and the competitive landscape of existing healthcare apps. This research laid the foundation for the design strategy.
2. User Personas and User Journey Mapping: Based on the research, we created user personas representing different types of users. We then mapped out the user journey, identifying key touchpoints and pain points to better understand user expectations and experiences.
3. Wireframing: We started with low-fidelity wireframes to outline the app’s basic structure and layout. These wireframes helped us visualize the app’s flow and ensured that the user interface was aligned with the user journey.
4. Information Architecture and Navigation: The team worked on establishing a clear information architecture to organize the vast healthcare information in the app. We designed a logical navigation system that allowed users to access features like symptom checker, personal health records, and appointment booking with ease.
5. Prototyping: With wireframes and navigation in place, we created interactive prototypes using design tools. These prototypes allowed us to simulate the user experience and gather early feedback from stakeholders and potential users.
6. Iterative Design and Feedback: Our team embraced an iterative design approach. We sought feedback from users, healthcare experts, and internal stakeholders at each stage. This iterative process helped us refine the app’s design, address usability issues, and incorporate valuable insights.
7. Visual Design and Branding: Once the app’s structure was solidified, we focused on the visual design and branding. We crafted a clean and intuitive interface that aligned with the app’s identity and catered to a healthcare-oriented audience.
8. Accessibility and Inclusivity: Considering the importance of accessibility, we ensured that the app’s design adhered to WCAG guidelines, making it accessible to users with disabilities. We tested the app’s usability with assistive technologies and made necessary adjustments.
9. Security and Privacy Considerations: Throughout the design process, we collaborated with the development team to address security and privacy concerns. We designed features like secure authentication and data encryption to safeguard user information.
10. Usability Testing: Before the app’s launch, we conducted extensive usability testing with real users. This testing allowed us to identify pain points, evaluate the overall user experience, and make final refinements to the design.
11. Launch and Post-launch Monitoring: After thorough testing and approval, the app was launched to the target audience. Post-launch, we closely monitored user feedback and app analytics to identify areas for improvement and plan future updates.
12. Continuous Improvement: Hara Med was designed to evolve continuously. We engaged in ongoing discussions with users, healthcare professionals, and stakeholders to gather insights and prioritize feature enhancements based on user needs and industry trends.
03. The Result
We were able to create a strong brand presence for Hara Med that emphasized its unique craftsmanship and dining experience, differentiating it from competitors and creating a strong connection with its target audience.